拖拽API
coderzhouyu2023-11-15 13:10:37
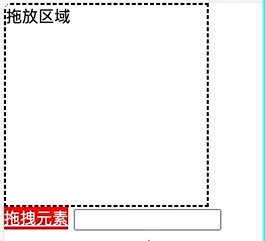
拖拽 API 基本使用
拖拽事件
ondragstart:在元素开始被拖拽时触发 常用于设置被拖拽元素的样式ondrag:在元素被拖拽时触发ondragend:在元素结束被拖拽时触发 常用于清除被拖拽元素的样式ondragenter:在元素被拖拽元素进入目标元素时触发 常用于设置目标元素的样式ondragover:在元素被拖拽元素在目标元素上方时触发 常用于阻止默认行为ondragleave:在元素被拖拽元素离开目标元素时触发 常用于清除目标元素的样式ondrop:在元素被拖拽元素在目标元素上方并释放鼠标时触发 常用于获取被拖拽元素的数据
被拖拽元素
在被拖拽元素上添加draggable属性,值为true,表示该元素可以被拖拽。
<div draggable="true">被拖拽元素</div>
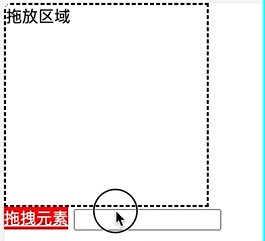
拖拽到目标元素
在目标元素上添加ondragover事件,该事件在被拖拽元素在目标元素上方时触发,需要阻止默认行为,否则无法触发ondrop事件。
<div ondragover="event.preventDefault()">目标元素</div>
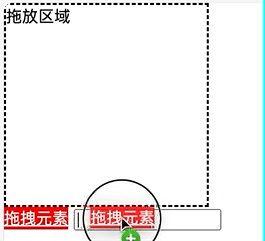
拖拽到目标元素并释放鼠标
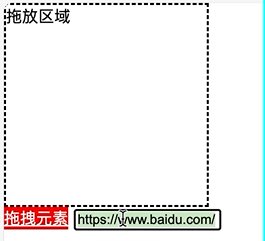
在目标元素上添加ondrop事件,该事件在被拖拽元素在目标元素上方并释放鼠标时触发,需要阻止默认行为,否则会打开拖拽元素的链接。也就是说,如果被拖拽元素是一个链接,那么在拖拽到目标元素并释放鼠标时,会打开链接,而不会触发ondrop事件。
<div ondrop="event.preventDefault()">目标元素</div>